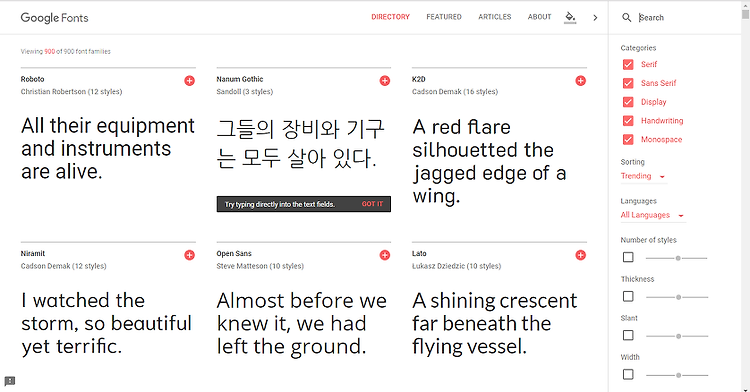
웹페이지를 작성하다보면 자신이 원하는 형태의 폰트로 글자가 표시되기를 원할 때가 있다. 이 때 좀 더 쉽게 원하는 폰트를 적용시키는 방법은 웹폰트(webfont)를 적용하는 것이다. https://fonts.google.com/ 구글에서는 위 사이트를 통해 다양한 폰트를 제공하고 있고, 쉽게 적용할 수 있도록 가이드를 하고 있다. 크게 원하는 폰트를 고르고, 그 폰트를 자신의 사이트에 적용하는 것이 큰 골자이다. 사이트에 접속하면 2018년 10월 11일 기준으로 900여개의 font를 제공하고 있다. 화면 오른쪽에는 Languages 를 선택하여 해당 언어에 맞는 폰트를 필터링해서 보여준다. 아래 화면은 언어를 Korean으로 필터를 했을 때의 결과로 보여지는 한글 폰트들이다. 폰트를 보면 Senten..