728x90
Javascript 는 혼자서 동작하는 script 언어라기 보다 html, css 와 같이 동작하기에 자체적인 코드 확인이 쉽지 않아 방법을 확인해 보았다.
- JSFiddle
- Node.js (with VS Code)
JSFiddle

Javascript 뿐만 아니라 HTML, CSS 까지 모두 테스트할 수 있다.
Javascript 만으로도 코드를 작성한 후 Run 을 누르면 오른쪽 하단에 Console 창을 통해 코드 동작을 확인할 수 있다.
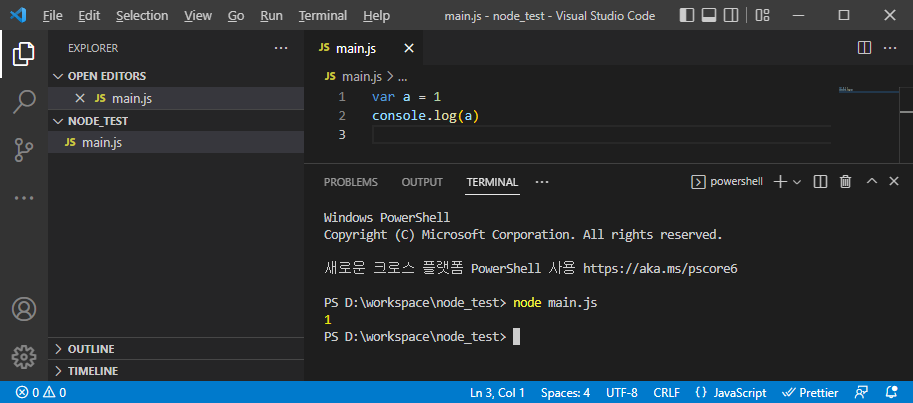
Node.js
Node.js 설치 : [Node.js] 설치 및 버전 확인 (technote.kr)
가장 많이 쓰이는 Editor 인 VS Code 기준으로 코드 동작 확인은 다음과 같이 한다.
1) 실행 후 File > Open Folder 를 선택하여 테스트 코드를 작성할 위치를 선택한다.

2) 테스트 코드를 작성하여 저장한다.

3) CTRL + SHIFT + ` 을 눌러 terminal 을 실행하고, "node 코드파일명" 을 실행한다.
> node main.js
1
728x90
'Language > Javascript' 카테고리의 다른 글
| [Javascript] var, let, const 비교 분석 (0) | 2022.07.03 |
|---|---|
| javascript is eating the world. (0) | 2015.12.23 |
| ajax POST debugging 방법 (0) | 2015.12.12 |
| ajax를 이용한 async post data 저장 (0) | 2015.11.16 |
| Slickgrid grid options (0) | 2015.11.16 |
| Slickgrid example1-simple.html 분석 (0) | 2015.11.16 |
| ajax (0) | 2015.11.02 |
| Closure - 클로저 (0) | 2015.10.25 |